CARe
UI Design
This project is dedicated to enhancing the user experience by employing situational design principles to develop a precise and efficient web tool. Serving as a substitute for traditional manuals, this Desktop App not only streamlines the user journey but also adds a delightful touch, making instructions more engaging and user-friendly compared to hefty paper-based manuals.
In the shadows of unseen challenges, the absence of visibility doesn't imply nonexistence.
Imagine you are a skilled technician, deeply engrossed in the intricate work of repairing or installing a device.
Imagine being burdened with a hefty booklet that demands constant attention, complicating an already hands-on task. Navigating through pages becomes a juggling act, disrupting your workflow.
Our solution?
Transitioning from a printed handbook to a smart manual, which introduces a myriad of enhanced features for users, including interactive voice communication, real-time feedback, voice recording capabilities, and the flexibility to listen to or read the manual, offering a more user-friendly and lightweight alternative to traditional hefty manuals.
As a UI/UX Intern, I was responsible for establishing and consistently maintaining a design language for prototyping and UI designs, informed by the valuable insights generated by the UX team's research. This ensured that our designs were user-centered and aligned with the needs and preferences of our target audience, resulting in a cohesive and intuitive user experience.
Crafting the Design Criteria…
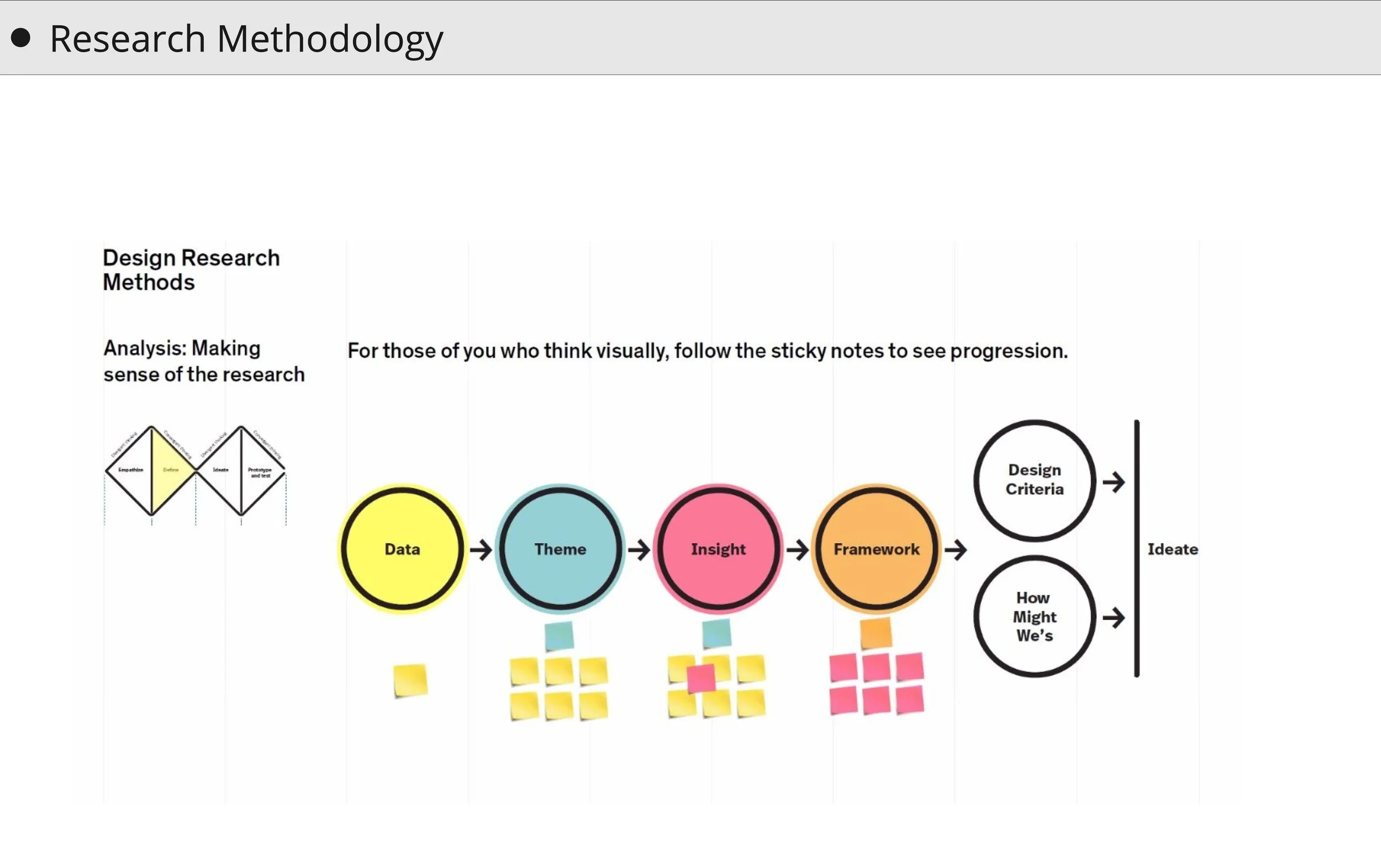
To streamline the design process, we began by comprehensively collecting user data, which we then meticulously organized into meaningful clusters such as theme and insight. These clusters served as the foundation for shaping our design criteria, with a primary focus on simplifying the user process and delivering the most essential information to users in real-time during their journey.
Design Criteria & Insights
Eco-Friendly Design
Creating user-friendly processes that facilitate a gradual change in user behavior. Making the transition to sustainable practices in using digital instruction rather than printing user manuals.
Information Hub
Users deserve the highest level of support. Considering various ways to receive real-time feedback while using the App.
Multilingual Functionality
In today's globalized world, the users might be from more than just one country. This is where the multilingual functionality of design comes into play.
User Empowerment
Constantly working to improve features and offerings and expand upon the technological capabilities.
The Impacts…
Through a comprehensive redesign effort, I successfully revamped the entire interface, introducing an appealing and user-friendly look. The addition of new features has enabled users to efficiently generate customized plans that seamlessly adapt to modifications while ensuring technicians receive the essential information and support necessary for their process.
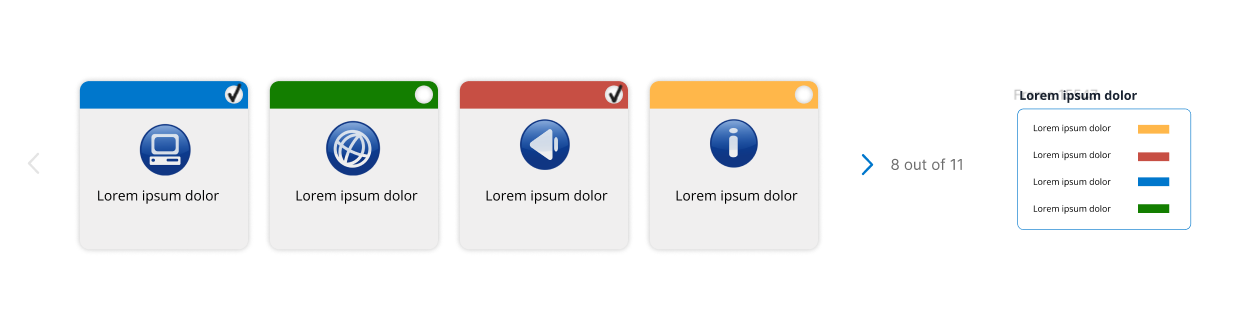
Color coding transforms the user experience into an engaging and gamified journey, providing a visual reminder of the step-by-step process.
Each color acts as a guide, making it easy for users to understand the order of tasks, while checkmarks provide instant clarity on completed steps, fostering a sense of accomplishment and aiding in tracking progress effortlessly.